
ついにInternet Explorer(IE)のサポート終了がアナウンスされました。※1 業務システムでは今でも使用しているところもあるかと思います。弊社でも長くご利用いただいているシステムについては、対策を検討しなければならないでしょう。幸いGAZOQSは刷新を完了し、影響はありません。今後はこの基盤の開発経験を生かして、長く使えるサービスの開発を行いたいものです。
前回はGAZOQS刷新の経緯と新基盤の特徴を大まかに紹介しました。中編では、React画面の特徴やメリットを詳しく見ていきたいと思います。
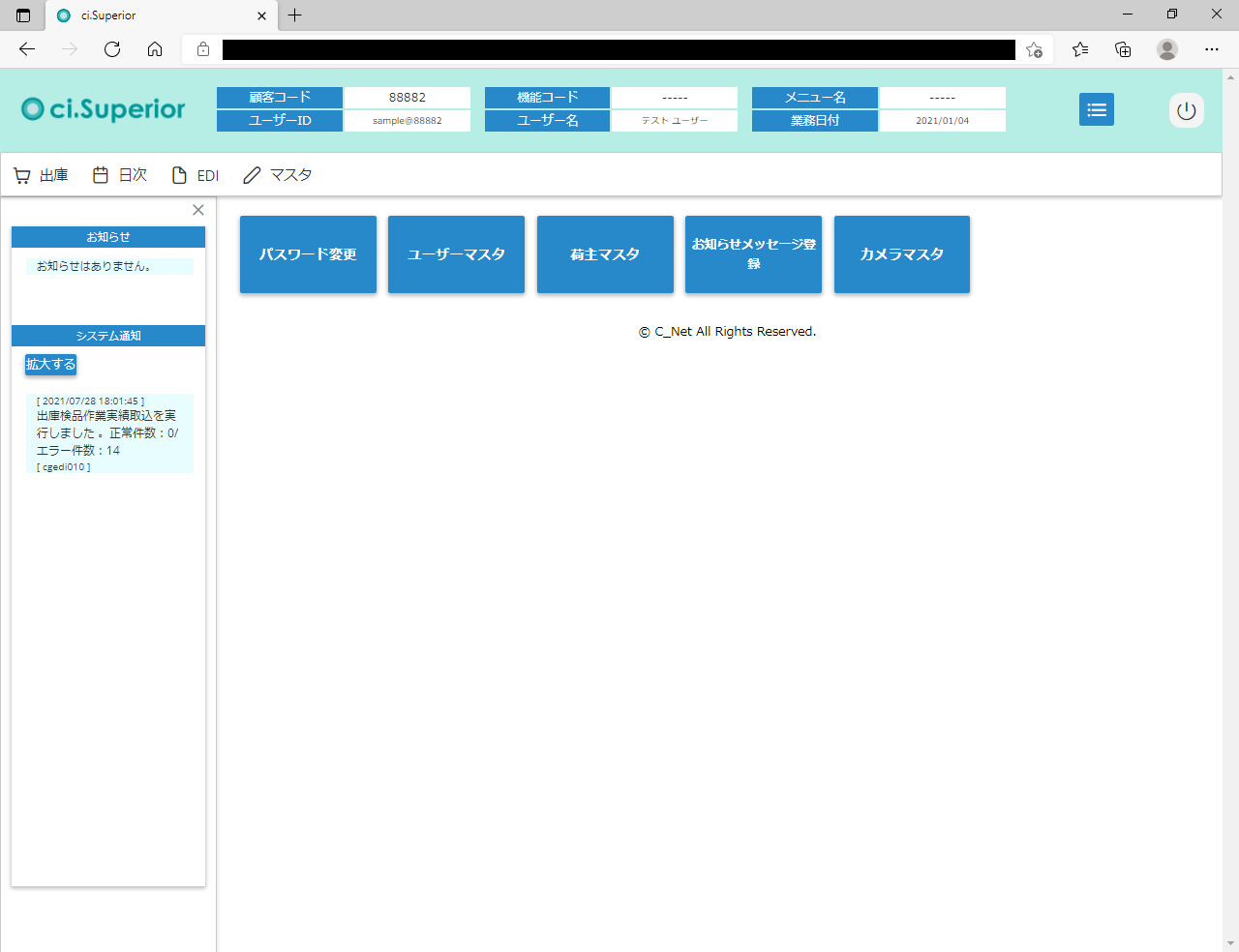
動画では、最初にGAZOQSのメニュー画面が表示されています。そこでメニューヘッダの切り替えや検索画面を開いています。React画面の特徴として、画面切り替え時にページ更新を行わずスムーズに遷移できます。
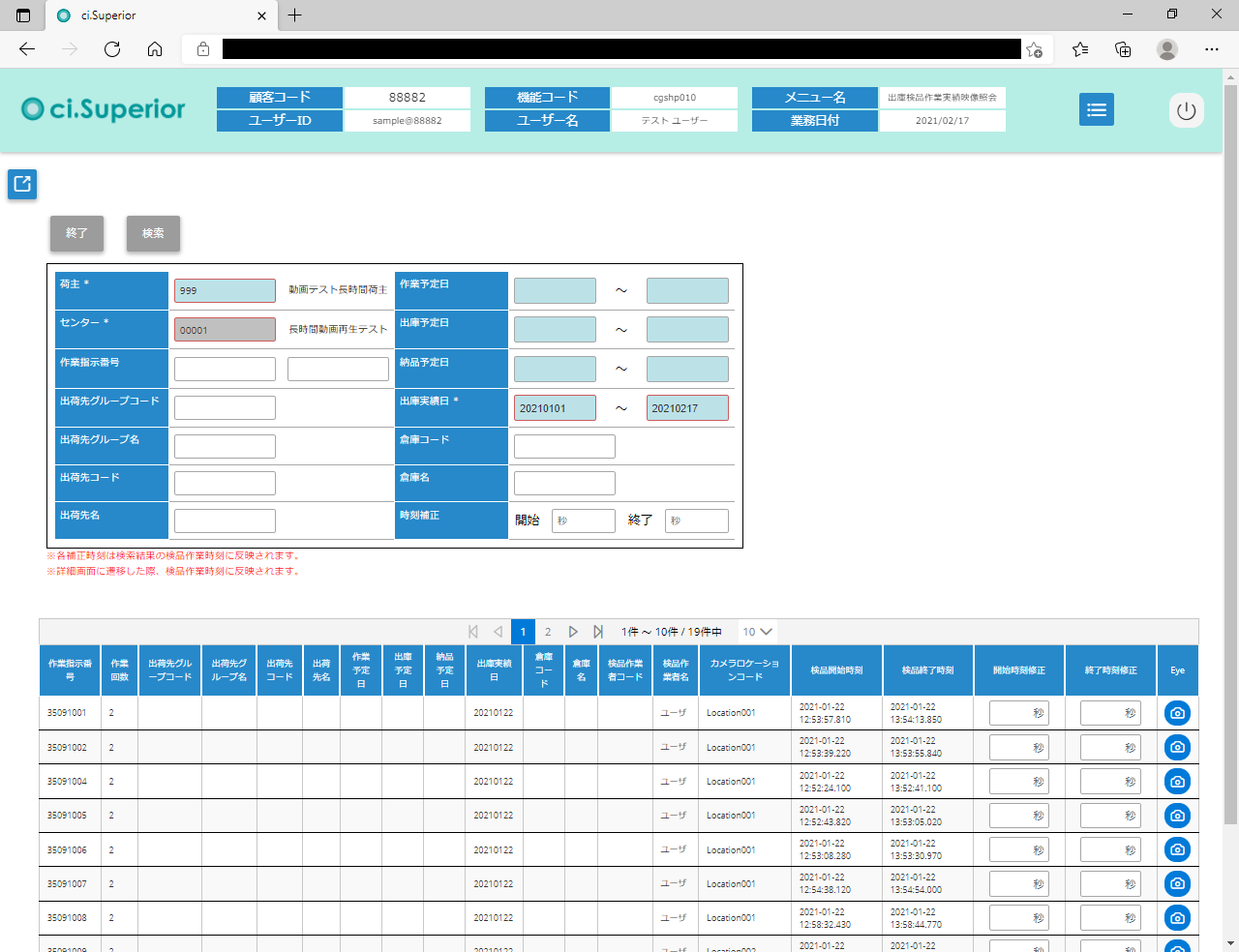
旧GAZOQSでは、各画面に切り替え時にはページの更新を行っていました。一覧画面のページ遷移も、これまでは10件ずつ表示するために何度も画面の切り替えを行っていました。『検索時1~10件目を取得・表示する→2ページ目のボタンをクリックする→11~20件目を取得・表示する』という動きをしていました。
新GAZOQSでは、画面の全てを更新せず変化する一部のみを更新しています。このおかげで、操作しているユーザーには高速で表示が切り替わっているように見えます。検索・更新処理についても同様です。画面全体を更新せず裏側で処理を行い、結果が取得できればその内容に関する部分のみを更新します。ページ遷移についても、一覧の切り替えがスムーズにできるほか、表示件数の変更も可能になりました。
動画では、検索時に入力する項目の候補を一覧表示したり、カレンダーを表示して入力を助けています。
旧GAZOQSでは、ブラウザの新しいウィンドウを開き選択されれば閉じるという形で実現していました。新しいウィンドウを開くために読み込みが発生し、少し時間がかかっていました。
新GAZOQSの入力ヘルプは、一覧が正面に浮き出るような形になっています。裏で一覧の取得を行い画面の一部を更新することで、先ほどの画面切り替えと同様にヘルプ画面のオープン/クローズの高速化を実現しています。カレンダーの入力ヘルプでは「DatePicker」というライブラリを使用しています。※2 こちらは入力欄の下にカレンダーが出現するのみで、別ウィンドウを開くことも正面に浮き出るようなことも起こりません。もちろんキーボードから入力することも可能で、ユーザーの入力を妨げることなくヘルプ機能での入力が可能です。
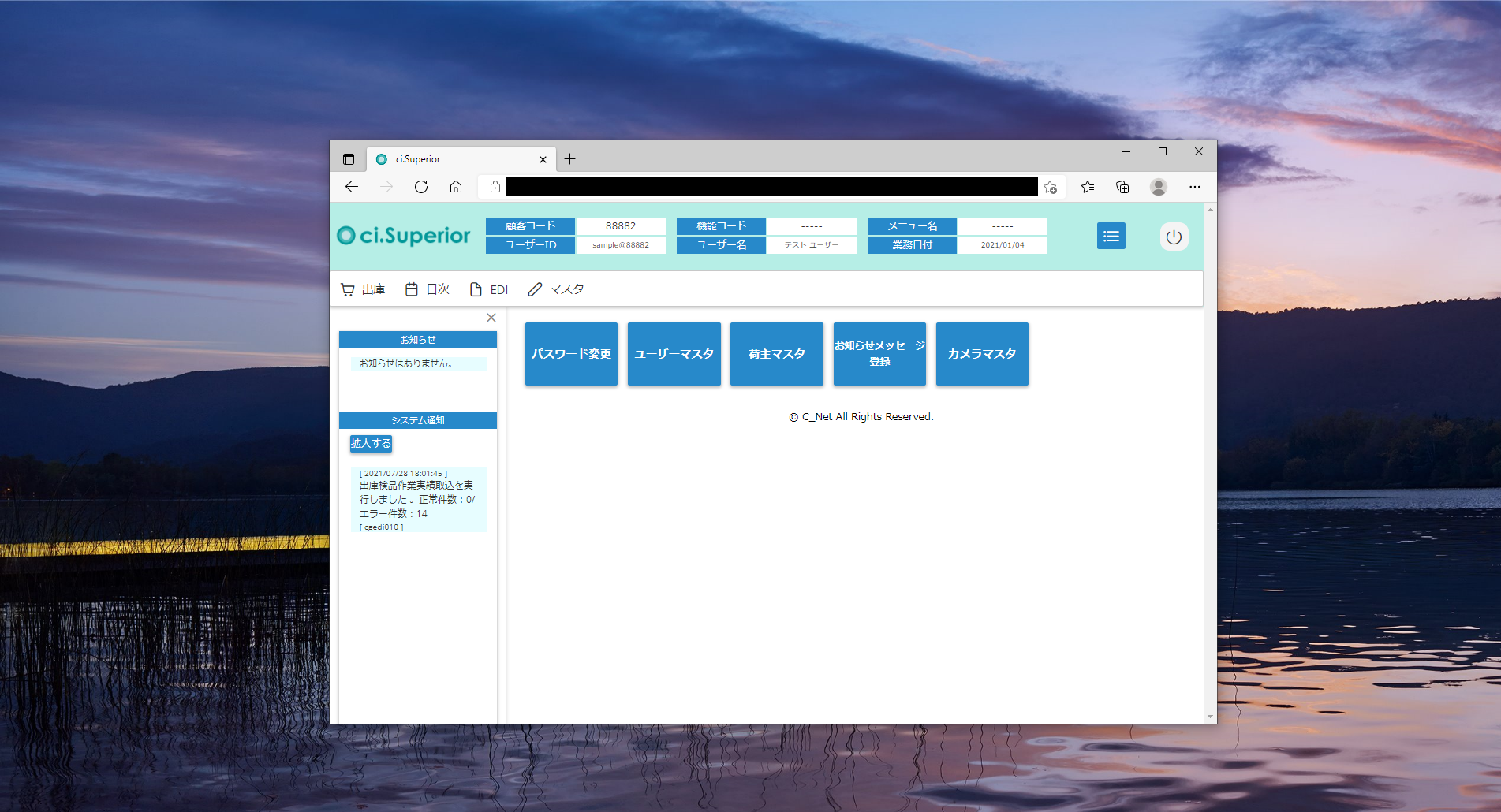
画面サイズ:1280×1024の画面イメージ


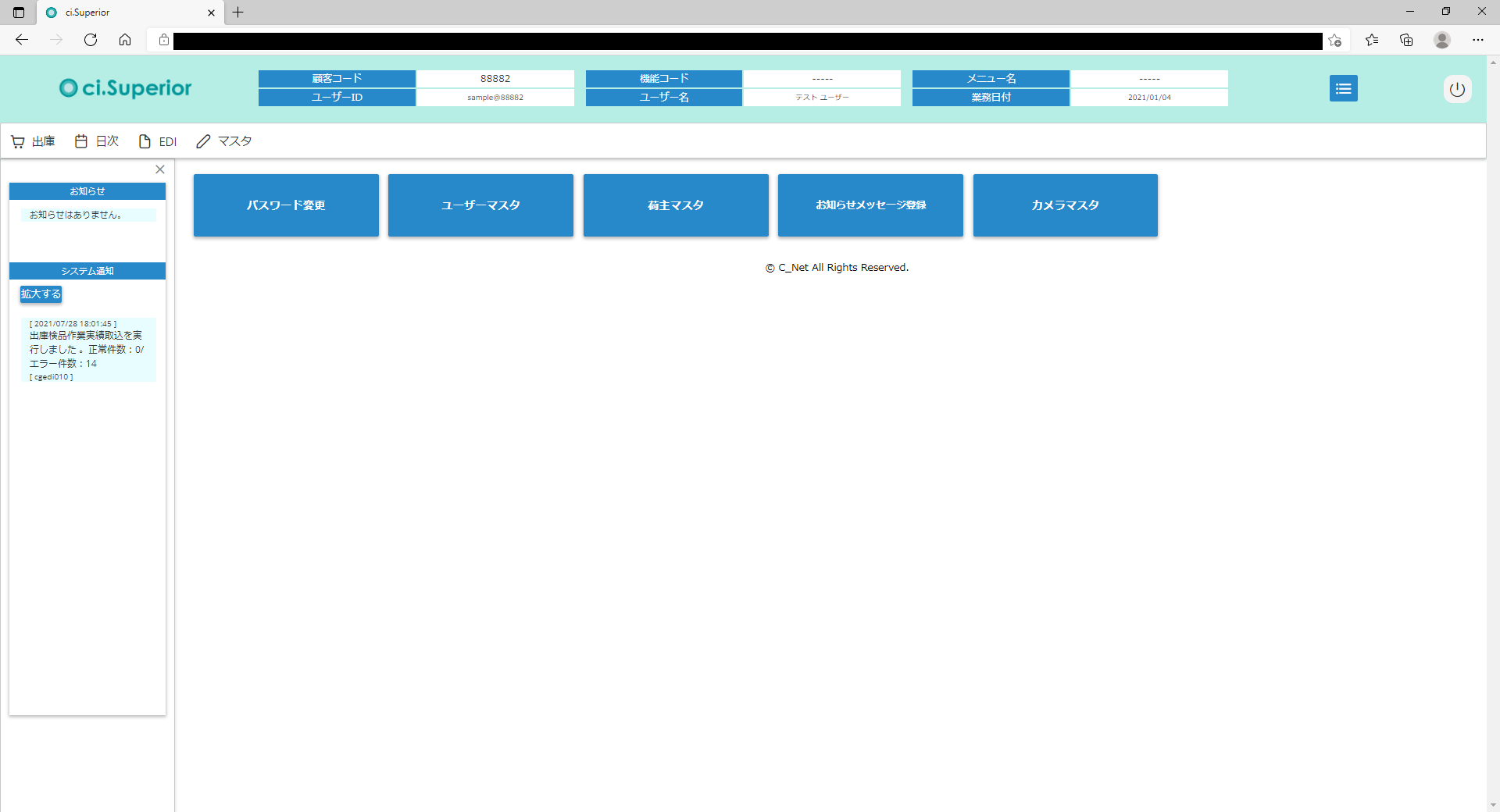
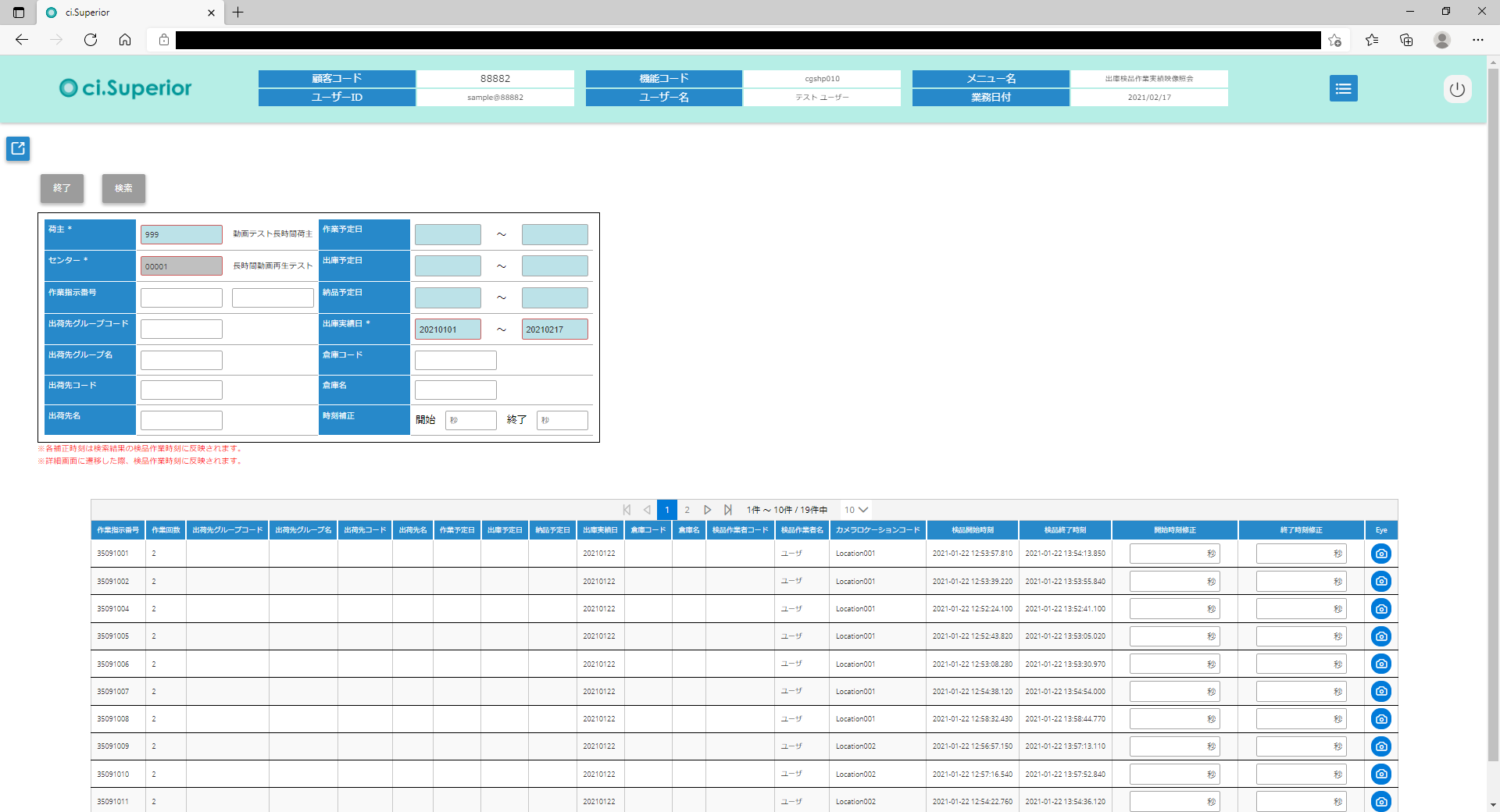
画面サイズ:1920×1080の画面イメージ


上記画像は、同じ画面を異なる画面サイズで表示しています。ボタンの大きさや一覧検索結果の幅が変わっていることがわかると思います。表示が見にくくなったり、操作しにくくならないよう、ちょうどいいバランスを保とうとしてくれます。

もちろんこの2種類以外のサイズでも自動で調整してくれます。
これまで読み込みで時間がかかっていた部分が省略され、煩わしい部分は少し軽減できました。また、マルチブラウザ対応や画面サイズによって自動調整がされるようになり、様々な条件のユーザーに利用いただきやすくなりました。
次回では開発時やカスタマイズ時のメリットについてお話ししたいと思います。
※1…Internet Explorer 11 のサポートを終了する Microsoft アプリとサービス
※2…React Datepicker
お気軽にお問い合わせください
お電話でのお問い合わせ
(CCS) 043-307-7170
(CIS) 043-307-5125
メールでのお問い合わせ